Amazonアソシエイトリンクをきれいに並べる方法を試行錯誤したお話をご紹介する。
この作業を始める前は、アソシエイトリンクを貼ることにだいぶ消極的だった。
リンクを貼るとリンク右側のスペースが大きく空いてしまってスペースが勿体ないし、なんだか見た目がカッコ悪い気がしていたからである。

複数個をきれいに並べる方法がきっとあるのではないか・・・?
そう思って検索し始めた結果、筆者的にしっくりくる方法にたどり着いた。
筆者的には一番最後の方法に落ち着いたのであるが、”ほかの方法の方が好み!”という方もいらっしゃるかもしれない。
そのため、不採用とした方法についても記載した。
同じモヤモヤを抱えている方の参考になると幸いだ。
方法1:ブロックのカラムを使う(不採用)
最初は単純にブロックのカラムを使って試した。
カラムの中で更に、ブロック「カスタムHTML」を選択して、アソシエイトリンクを貼り付けた。
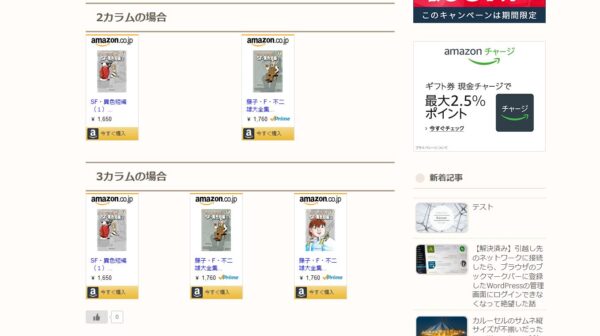
PC・タブレットの場合
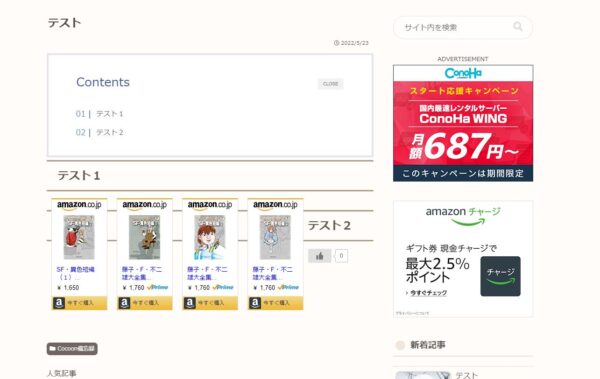
PC・タブレットの場合はこのように表示される。
2カラムと3カラムどちらの場合も横に並んで表示される。

しかし、リンク間のスペースの開き方が不自然(特に2カラムの場合)に見えて、個人的に好きではない。
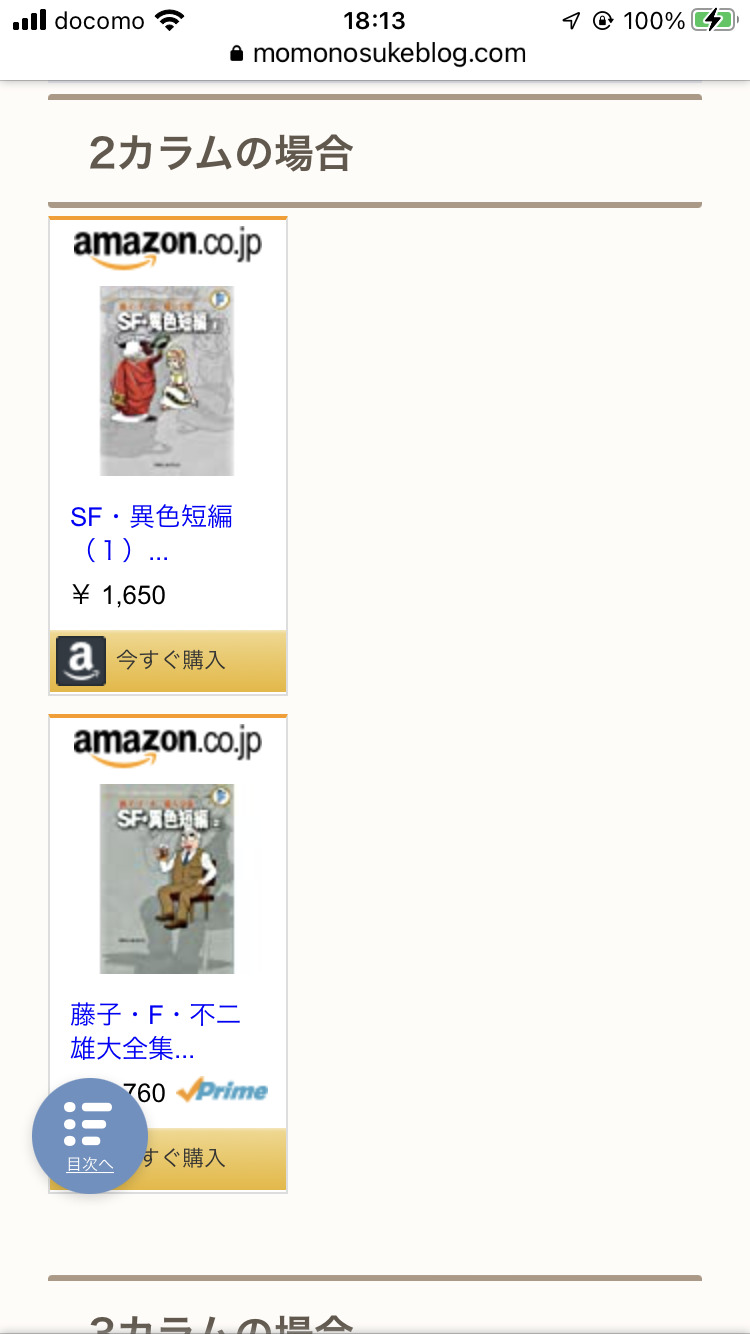
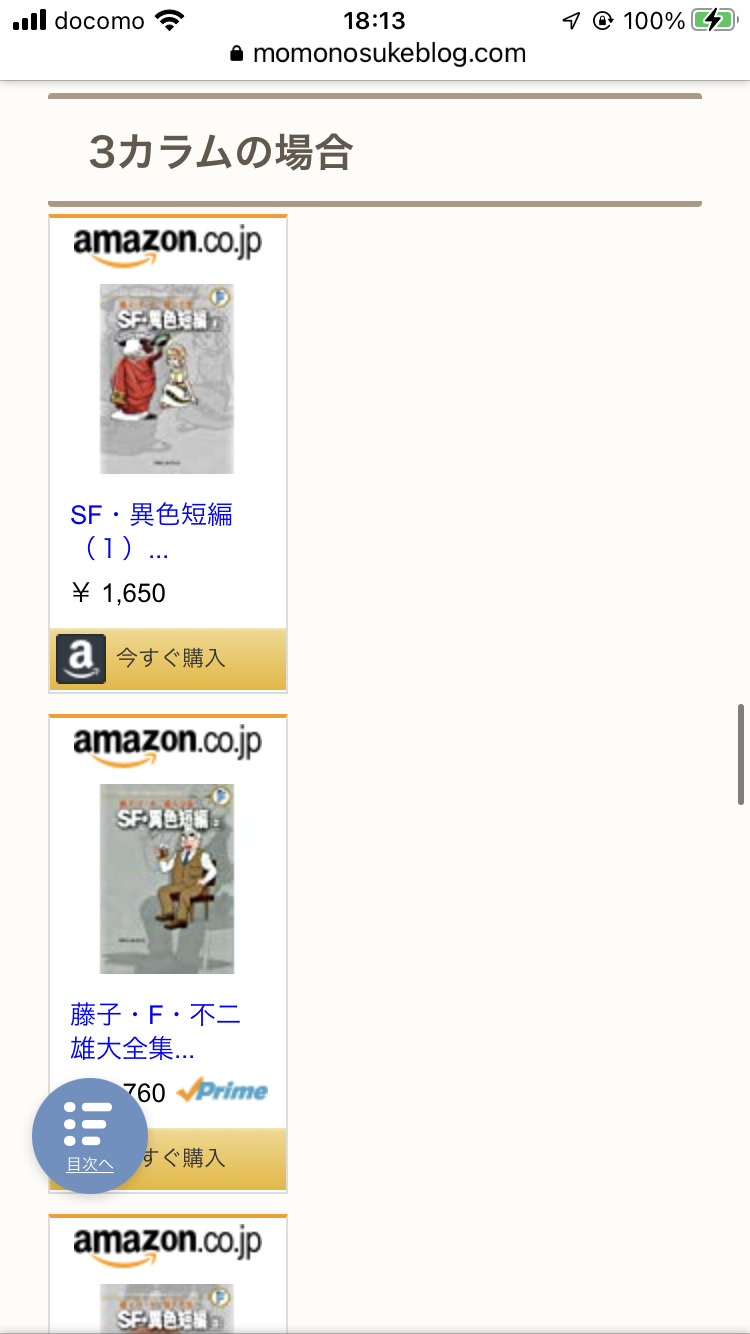
スマホの場合
スマホの場合はこのように表示される。
2カラムと3カラムどちらの場合も縦に並んで表示されてしまう。


このように、そもそもスマホ画面で縦に並んでしまい、納得いく形ではないので、ブロックのカラムを使用する方法は不採用とした。
方法2:HTMLリンクをdivタグで挟む①(不採用)
続いては、HTMLリンクをdivタグで挟む方法である。
ネットで探して見つけた。
教えて下さった方、本当にありがとうございます。
ブロック「カスタムHTML」を選択して、アソシエイトリンクを次のように貼り付けた。
<div style="float: left; margin: 10px;"> Amazonコード1つ目 </div>
<div style="float: left; margin: 10px;"> Amazonコード2つ目 </div>
<div style="float: left; margin: 10px;"> Amazonコード3つ目 </div>
<div style="float: left; margin: 10px;"> Amazonコード4つ目 </div>PC・タブレットの場合
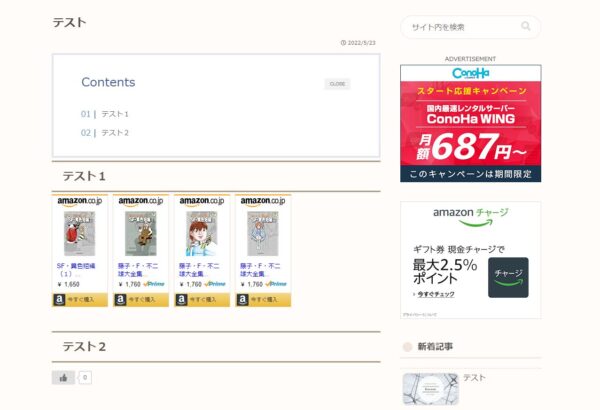
PC・タブレットの場合はこのように表示される。
4つのリンクが横に並んでくれるのは良いのだが、HTMLで改行を入れないとそれ以降の表示が崩れるようである。

スマホの場合
スマホの場合はこのように表示される。
PC・タブレットの場合と同様に、それ以降の表示が崩れるようである。

試行錯誤したものの改善せず
HTMLに不勉強な筆者なりにネットでいろいろと調べて、<br>タグや<p></p>タグを入れてみたりしたのだが、おそらく入れる場所が間違っていたのだろう、うまくいかなかった。
また、ブロック「段落」で2行の空白のみのブロックを作り、アフィリエイトリンク直後に挿入してみた方法も効果はなかった。
以上のことから、この方法も不採用とした。
方法3:HTMLリンクをdivタグで挟む②(不採用)
ネットで検索したところ、HTMLで他の記述の仕方も見つけたので試してみた。
ブロック「カスタムHTML」を選択して、アソシエイトリンクを次のように貼り付けた。
<div style="float:left;padding-right:10px;">
Amazonコード1つ目
</div>
<div style="float:left;padding-right:10px;">
Amazonコード2つ目
</div>
<div style="float:left;padding-right:10px;">
Amazonコード3つ目
</div>
<div style="float:left;padding-right:10px;">
Amazonコード4つ目
</div>
<div style="clear:both;"></div>PC・タブレットの場合
PC・タブレットの場合はこのように表示される。
4つのリンクが横に並んでくれて、かつ以降の表示も崩れていない!

スマホの場合
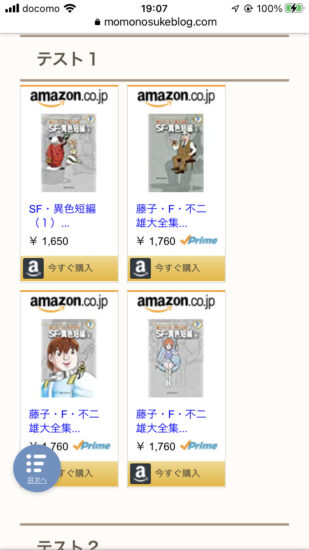
スマホの場合はこのように表示される。
PC・タブレットの場合と同様に、それ以降の表示が崩れていない。

中央揃えにしたくなって試行錯誤したが改善せず
綺麗に並んで表示できる方法が見つかったものの、欲が出てきた。
今度は左寄りになっているのを中央揃えにしたくなったのである。
しかし、HTMLのブロックで表示を中央揃えに指定するメニューは表示されない。
また、またまたネットで探して見つけたコード
<div style="text-align:center"></div>で前述のHTMLコード全体を挟んでみたが、効果がなかった。
以上のことから、この方法も不採用とした。
方法4:単純にAmazonのコードを連続させる&その全体を、中央揃えにするdivタグで挟む(採用)
ネットで検索して見つけたこちらの方法を試したところ、筆者的にとても納得のいく形に表示することができた。
それは、単純にAmazonコードを連続してコピペして、中央揃えにするdivタグで挟むという方法である。
ブロック「カスタムHTML」を選択して、アソシエイトリンクを次のように貼り付けた。
<div style="text-align:center">
Amazonコード1つ目Amazonコード2つ目Amazonコード3つ目Amazonコード4つ目
</div>PC・タブレットの場合
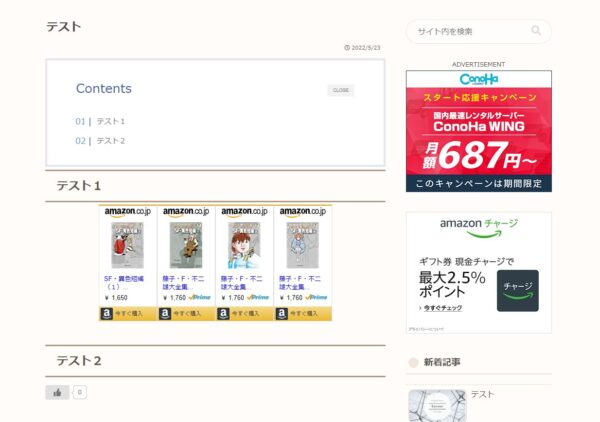
PC・タブレットの場合はこのように表示される。
4つのリンクが横に並んでくれて、かつ以降の表示も崩れていない!
そしてなおかつ全体が中央揃えになってくれている!

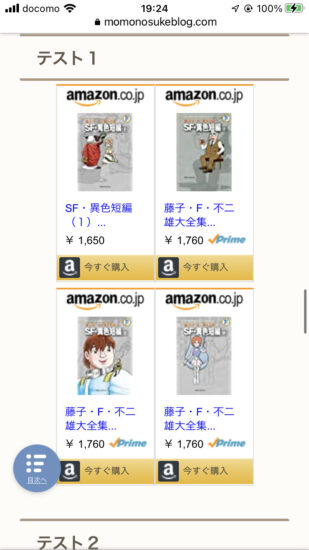
スマホの場合
スマホの場合も同様である。
2行に分かれているものの中央揃えできれいに表示されている。

ようやく筆者的に納得のいく方法にたどり着くことができて大変嬉しい。
おまけ:ずっと気になっていたGoogleマップの埋め込み画像位置も中央揃えにしてみた
HTMLコードを1つ新しく学んだので、Googleマップの表示に応用してみた。
これまではコピーしたHTMLをそのまま貼り付けるだけだったので、次のように左揃えになっていた。
それを、GoogleマップのHTMLコードを
<div style="text-align:center"></div>で挟んでみたところ、次のように中央揃えにすることができた。
(スマホでは見た目に変化はないかもしれない)
さいごに
以上のように、4つの方法を試した結果、筆者的に納得のいく表示にたどり着くことができた。
システムにお詳しい方にとっては”何を今更・・・”って感じの初歩的な内容だろうが、どなたかのお役に立てると幸いである。