記事内で特定の見出しにジャンプする方法の備忘録である。
記事を書いている中で、”ここは重要じゃないから飛ばしてもいいよ。〇〇から読んでね”としたい場合がある。
その方法を2種類お伝えする。
採用するのは皆様の好きな方で構わない。
ちなみにもものすけは方法1の、「HTMLアンカー」を採用している。
方法1:Cocoon標準機能である「HTMLアンカー」を使う方法
こちらの方法については、WordPress公式ページでも説明があるため、よろしければそちらもご参照頂きたい。
なお以降の説明は、公式と同じ内容ではあるが、公式よりも画像多めでお送りする。
手順①:ジャンプしたい先で「HTMLアンカー」を入力する
- ジャンプ先となる見出しのブロックを選択する
- 右側で「ブロック」を選択する
- 「高度な設定」内の「HTMLアンカー」内に、キーとなる任意の文字列を入力する。
今回は仮に ”link01” と入力した。

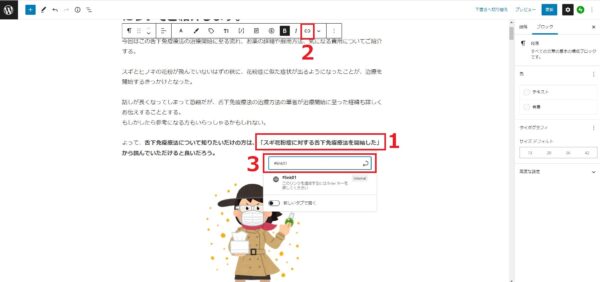
手順②:ジャンプ元でリンクを設定する
- ジャンプを設定したい文字列をドラッグして選択する
- 「リンク」をクリックする
- 先ほど「HTMLアンカー」に入力した文字列を、頭に”#”をつけて入力する。
今回の場合は ”#link01” となる。

手順③:「更新」ボタンを押して保存する
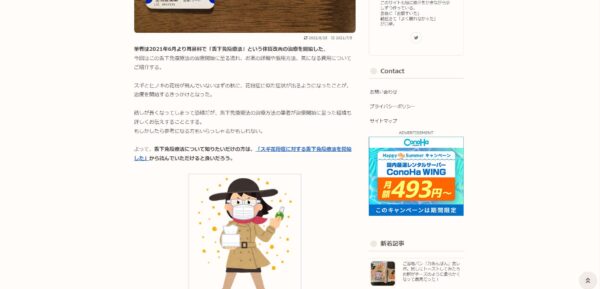
手順④:プレビュー画面で動きを確認する
編集画面では動きを確認することができない。
そのため記事を公開する前にプレビュー画面で必ず動きを確認しておく必要がある。
リンクを設定した文字列である”「スギ花粉症に対する舌下免疫療法を開始した」”をクリックすることで、その先の見出しにジャンプすることができた。
・ジャンプ元

・ジャンプ先

方法2:HTMLを挿入する方法
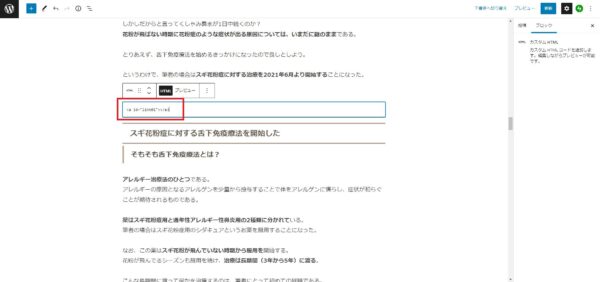
手順①:ジャンプ先とする見出しブロックの直前に、「カスタムHTMLブロック」を挿入する

手順②:HTMLブロックに”<a id=”任意の文字列”></a>”を入力する
任意の文字列は、方法1と同様にキーとなる文字列である。
方法2でも、方法1と同じく”link01”とする。
<a id="link01"></a>
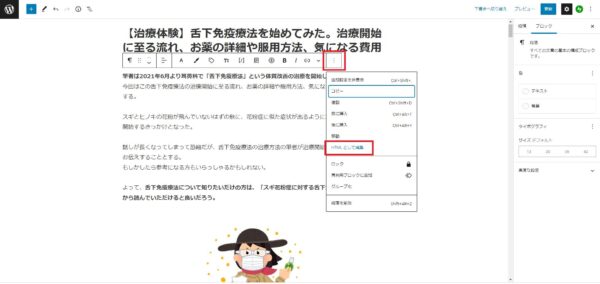
手順③:ジャンプ元の文字列を含む段落ブロックを選択し、「HTMLとして編集」をクリックする

手順④:ジャンプ元にしたい文字列の前後に、HTML”<a href=”#link01″>ジャンプ元の文字列</a>”を入力する
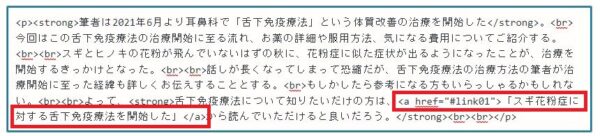
今回は次のようなHTML文になる。
<a href="#link01">「スギ花粉症に対する舌下免疫療法を開始した」</a>
手順⑤:「更新」ボタンを押して保存する
手順⑥:プレビュー画面で動きを確認する
こちらの方法でも、動きが問題ないことが確認できた。
・ジャンプ元

・ジャンプ先

【補足】備忘録を残そうと思ったきっかけ。恐ろしい現象が発生
もものすけはつい最近まで、方法2を知らなかった。
知っていたのは方法1のみであった。
”知っていた”と言っても、方法1を使った記事は1つしか書いておらず、書いた時期も1年も前であったので、設定したことをすっかり忘れてしまっていた。
そんな2022年8月のある日、過去の記事を見直している最中であった。

うわぁ~・・・
1年前のじぶんの文章
読みづらいな~汗
直すところばかりだ・・
お、ジャンプ設定していた
念のためクリックして
稼働確認してみるか
ポチ
公開済みのページでジャンプ元の文字列をクリックしたところ、なぜかジャンプ先に飛ばず、ブラウザの別タブでWordPressの投稿を編集する画面が開き、ジャンプ先の見出しへ下にスクロールした状態で表示されたのである!

!!!???
なになに~??
なんでこんな
動きするの??
怖い怖い怖い!!
設定かえなきゃ!
慌てて「HTMLアンカー」を使用しない方法を検索し、方法2を見つけることができた。
その後、心の落ち着きを取り戻し、この一連の出来事を忘れないうちに記事に残そうと、方法1の画面キャプチャーを取りながら稼働確認をしていた。
そうしたらなんと、問題なく動くのである。
ブラウザの別タブが開くこともないし、Wordpressの編集画面も開かない。
ちゃんと、同じページの目的の見出しまでジャンプして表示されるのである。

えええ~・・・???
あの現象は一体
何だったの???
同じ現象は再現できなかったので、いまだに原因は謎のままである。
ほんとうに、あれはいったい何だったんだろう・・

知識があれば
きっと
簡単にわかるんだろうな・・
さいごに
記事内で特定の見出しにジャンプする方法について、「HTMLアンカー」を使う方法と、HTMLを挿入する方法の2つをご紹介した。
もものすけの場合は、設定が簡単な「HTMLアンカー」を採用している。

HTMLに詳しくないので
HTMLをいじるのが
怖いんです・・(汗)
HTMLをいじることが苦ではない人は、方法2の「HTMLを挿入する方法」でも良いかもしれない。
お好みで選んでいただけたらとおもう。
そして、【補足】で述べた謎の出来事も含め、この記事がどなたかの参考になると幸いだ!