今回は記事のカテゴリーを選ぶときの注意点をお伝えします。
選んだカテゴリーの階層がどの位置にあるかで、投稿ページの見た目が大きく変わります。
具体的には、カテゴリー構造において最下層のカテゴリーのみ選択すると、投稿ページの「関連記事」「人気記事」「ページ送りナビ」に表示される記事の量が減ってしまいました。
表示される記事の量を増やすためのカテゴリー選択のコツをお伝えします。
経緯1 同一カテゴリーの中で更に分類したくなった
最近、「もものすけブログ」ではCocoonの設定に関する記事を投稿することが増えました。
Cocoonの設定に関する記事は「Cocoon備忘録」というカテゴリーで管理していました。
記事を作成し続ける限り設定に関する学びがありますので、「Cocoon備忘録」カテゴリーの記事は今後も増えることが予想されます。

記事が比較的少ない
今のうちに
「Cocoon備忘録」の中で
分類を分けておいた方が
後で整理が楽かも。
分類分けしてみよう!
経緯2 記事に子カテゴリーのみを登録した
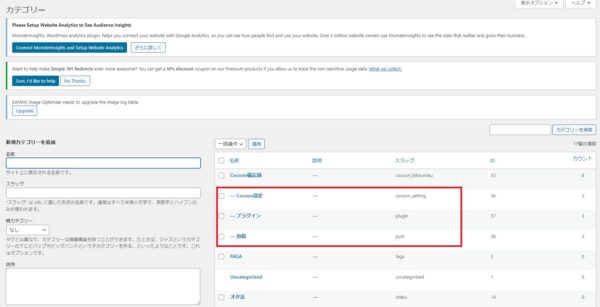
というわけで、「投稿」-「カテゴリー」画面で子カテゴリーを3つ作りました。
「Cocoon設定」、「プラグイン」、「投稿」の3つです。

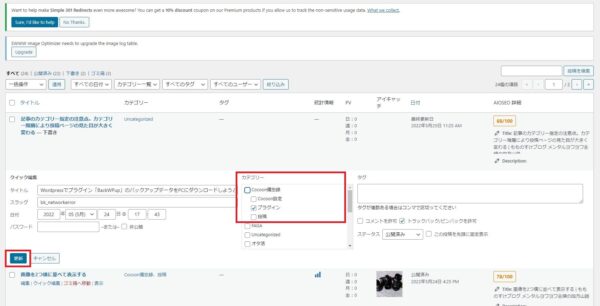
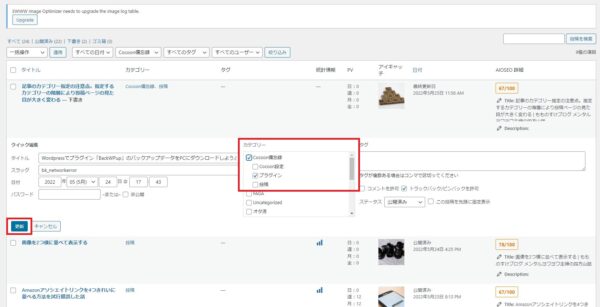
そして、「投稿」-「投稿一覧」画面のクイック編集で、子カテゴリーのみ選択して更新します。

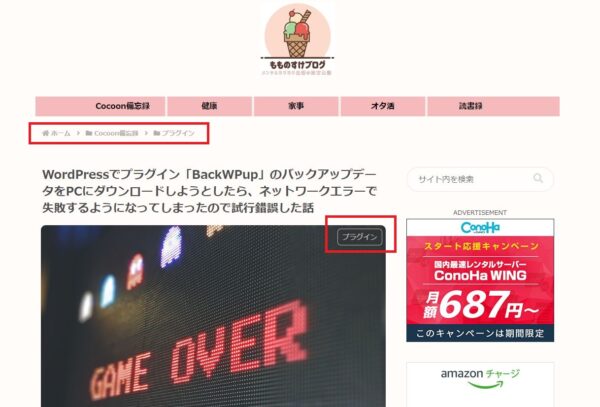
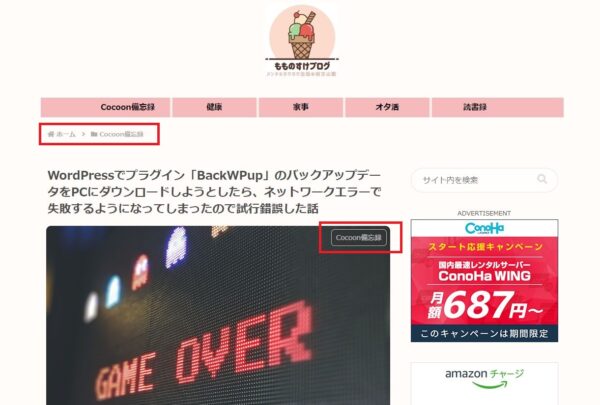
投稿ページを見ると、次のように表示が変わっていました。


一見、何も問題なさそうに見えますが、ほかの部分をよく見たところ、問題がありました。
経緯3 投稿ページに表示される記事の量が減っていた
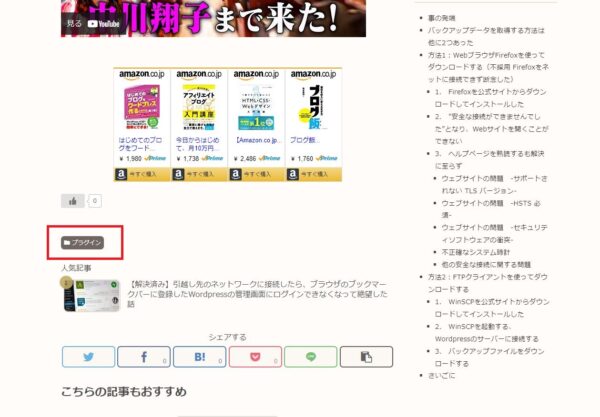
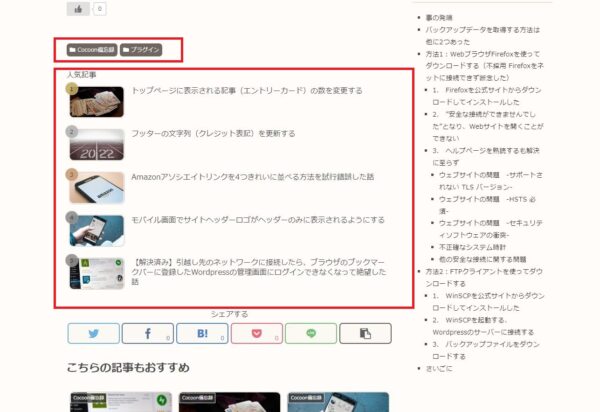
「関連記事」、「人気記事」、「ページ送りナビ」に表示される記事の量が減っていました。



現時点で親カテゴリーである「Cocoon備忘録」では8記事を投稿していましたが、子カテゴリーの記事のみ表示されます。
今のままでは回遊率が下がる可能性があります。

「Cocoon備忘録」
全体の記事を表示したい。
子カテゴリー名は
ブログ訪問者に必ずしも
必要な情報ではない。
自分が記事を分類したいだけ。
デメリットの解消を
優先しよう。
解決編 記事に親と子の両カテゴリーを登録した
「投稿」-「投稿一覧」画面のクイック編集で、親カテゴリーと子カテゴリーの両方を選択して更新します。


ちなみに
「投稿一覧」画面では、
子カテゴリーのみ
登録している記事でも
親カテゴリーを指定した
絞り込み検索に
引っ掛かりました。
投稿ページを確認すると、「関連記事」、「人気記事」、「ページ送りナビ」に表示される記事の量が増えていました。






表示される
記事の量が増えて
安心しました!
さいごに
カテゴリー選択を工夫したことで、ページの見え方がこうも大きく変わることが驚きでした。

カテゴリー選択は
簡単に見えて
とても大切な作業です












