モバイル画面で、ヘッダーロゴがヘッダーのみに表示されるようにします。

もものすけ
投稿した記事が少しずつ増えて
Wordpressの使い方に慣れたら
デフォルト設定を
変えたくなってきました
ロゴはヘッダーだけに表示するだけで十分だと思った

もものすけ
・・・
ヘッダーとかモバイルとか
カタカナが多くて
混乱してきました
説明がんばります・・
まず、変更したいと思った理由です。
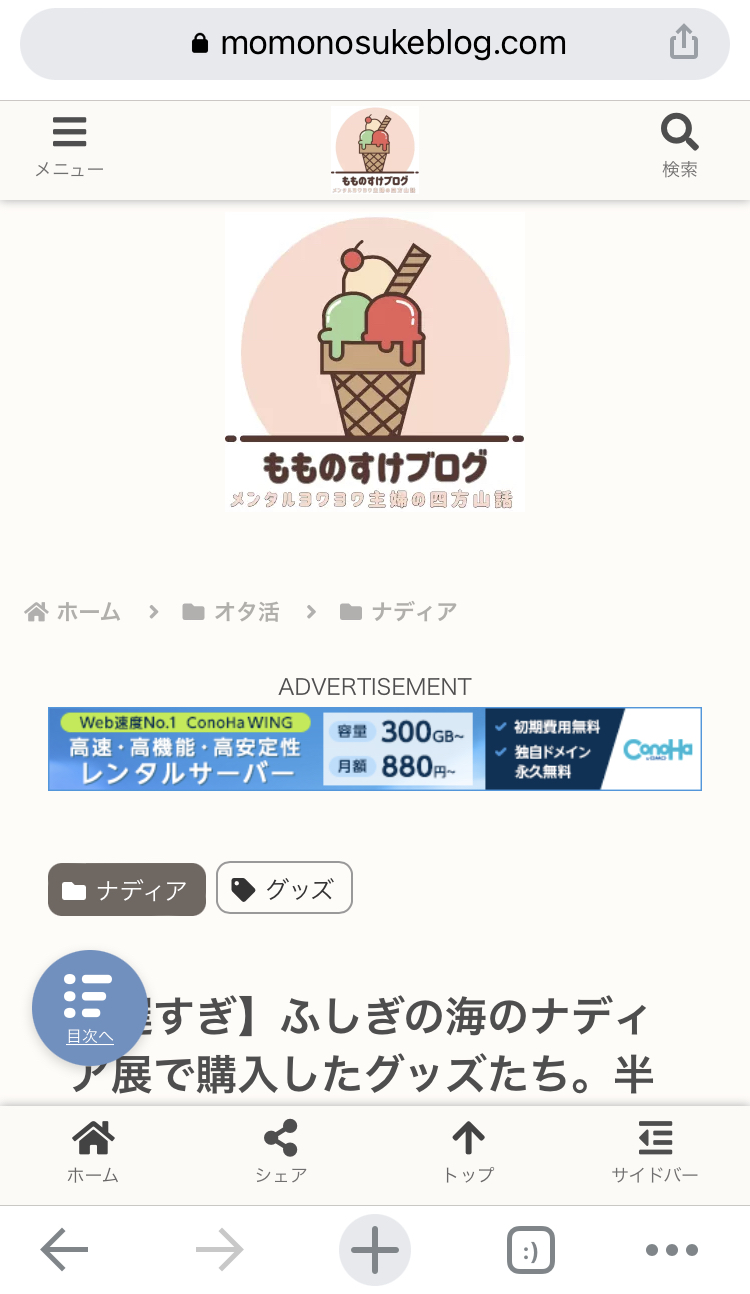
変更前のモバイル画面は次のように見えていました。
左側はトップページ、右側は投稿ページです。



もものすけ
アイスクリームのロゴ
ヘッダーの小さいので
十分かも・・
画面を表示したときに
記事が沢山目に入ってほしい
上の方に大きく表示される
ロゴ、消したいなぁ
サイトヘッダーロゴがヘッダーのみに表示されるようにする方法
WordPress管理画面から「Cocoon設定」を選択します。

左下にある「モバイル」タブを押します。

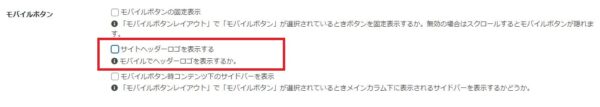
「モバイルボタン」欄があります。

「サイトヘッダーロゴを表示する」のチェックを外します。

「変更をまとめて保存」ボタンを押します。
忘れがちなので注意です。
正常に更新されていることを確認します。



もものすけ
大きいロゴがなくなった分
記事が表示されるエリアが
増えました!
よかったよかった~












