ある日、ブログトップページのカルーセルを見たら、サムネの縦幅が不揃いなことに気が付きました。
今回は、そのカルーセルの縦幅を揃えようと試行錯誤したお話です。
解決するまで、結局半日を費やしました。
そもそもの原因は、アイキャッチ画像のサイズが小さすぎたことです。
システムに疎い人間の奮闘記ですが、どなたかの参考になりますと幸いです。

超超超超どーでもいいんだけど、この対応をするまで、筆者は”Thumbnail”を”サムネイル”ではなく”タンブナイル”などと読んでいました。。
親指+爪という単語の組み合わせでできてるんだ~・・・。
初めて知ったよ。。
気が付いたらサムネの縦幅が不揃いだった
17個目の記事を公開した後、いつものように、トップページの「新着記事」にその記事が表示されていることを確認していました。
その時、カルーセルのサムネサイズが不揃いであることに気が付いたのです。


あれ??
左2つの縦幅が長い!
なんで??
「新着記事」も見たところ、こちらもやはり縦幅が揃っていませんでした。
サムネが横並びになるカルーセルほどはっきりとは分からないものの、揃っていません。


揃っていないといかにも素人が作ったサイトみたいに見えていやだよぉ~・・・。
そもそもきれいに揃っていないとキモチ悪いし。。
対応1:「Regenerate Thumbnails」で”アイキャッチ画像からのみサムネイルを再生成”してみた(効果なし)
”cocoon サムネイル サイズ 統一” と検索したところ、Cocoonのマニュアルより、プラグインの「Regenerate Thumbnails」でサムネイルサイズを再生成すると、画像のサイズが揃うらしいことが分かりました。
さっそく再生成してみます。
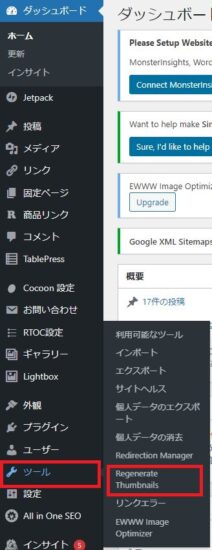
WordPress管理画面から「ツール」-「Regenerate Thumbnails」を選択します。

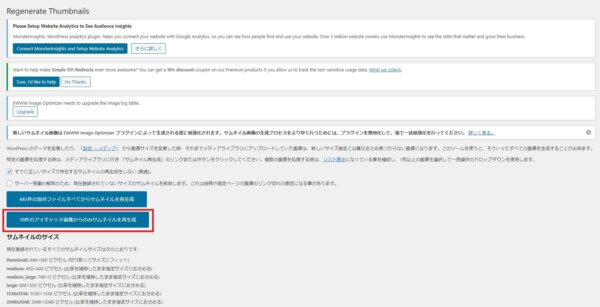
いま問題になっているのはアイキャッチ画像なので、「アイキャッチ画像からのみサムネイルを再生成」を押します。

処理が始まります。

1分以内で終了しました。

カルーセルの表示を確認します。
残念ながら効果はありませんでした。

解決のヒントを見落としていた
なお、先ほどのマニュアルを最後まで読むと、このような記述があります。
小さなアイキャッチが設定されている場合は再生成されないので注意
わいひら「Wordpress無料テーマ Cocoon」https://wp-cocoon.com/regenerate-thumbnails/(2022年5月23日)
アイキャッチに、設定サイズよりも小さな画像が選択されている場合(例えば320x180pxで設定されているのに300x160pxの画像だった場合)は、画像が再生成されません。
なるべくアイキャッチには、大きな画像を設定しておくことをおすすめします。少なくとも、横幅800px、できるならば横幅1280px以上の画像を設定することをお勧めします。

この時は写真サイズが小さいことが原因だなんて思いもしなかったので、読み飛ばしていました。。
ここを読んだ時点でいったん立ち止まり、サイズを確認しておくんだったと後悔しています。
対応2:「Regenerate Thumbnails」で”添付ファイルすべてからサムネイルを再生成”してみた(効果なし)
次は”すべての添付ファイルから再生成”を試みます。
マニュアルでは事前にWordpressのバックアップを取ることが推奨されていました。
バックアップ処理後、バックアップファイルをパソコンにダウンロードする過程で、筆者は地獄を見ました。

システムに強かったらこんな難しいことサクサク出来ちゃうのかな・・・。
そんな人がとっても羨ましいです。
「添付ファイルすべてからサムネイルを再生成」を押します。

処理にだいぶ時間が掛かります。
筆者の場合は445件の再生成で1時間くらい待ちました。

カルーセルの表示を確認します。
これまた残念ながら効果はありませんでした。
もう泣きそうです。


こんなことで足止め食うなんて~・・・
沢山記事を書くことに時間を使いたいのに~・・・涙
対応3:手作業で写真のサイズを変えてみた(効果あり)

そういえば、これはアイキャッチ画像に無料の写真を使い始めてから起きたことだ。
写真の詳細を確認してみよう!
もしかしたら写真の縦幅が長すぎるのが問題なのかもしれない。
だったら手作業で切り取っちゃえばいいや!
今振り返ってみると、本当にこの考えに至ってよかったなと心から安心しています。
そうでなければまだ迷路の中にいたかもしれません。
写真のサイズを比較してみた
縦幅が長くなってしまっているものとそうでないもので、写真のサイズを比較してみました。
長いものは510 x 340 ピクセル、そうでないものは604 x 340 ピクセルでした。

縦幅、長くないよ。。??
切っちゃえばいいやと思っていたのに。。
まだ解決できそうにない。。
この縦横比(アスペクト比)をよく観察してみたところ、長くないほうが大雑把に2:1であるのに対して、長くなっているほうはそうではないことに気が付きました。
そのため、アイキャッチ画像を編集してみることにしました。
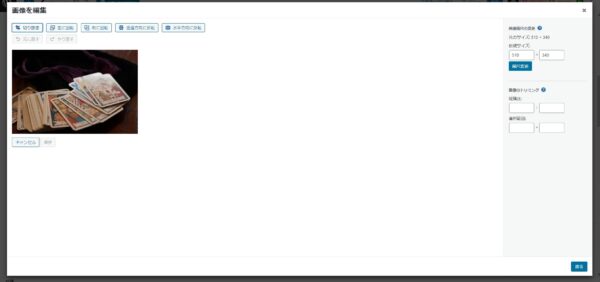
「画像を編集」画面を開く
アイキャッチ画像を編集したい投稿ページを開き、右側のアイキャッチ画像をクリックします。

右側の「画像を編集」ボタンを押します。

「画像を編集」画面が表示されます。

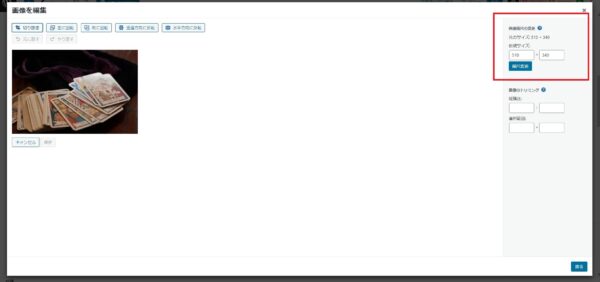
「画像縮尺の変更」欄をいじってみた(効果なし)
最初は、「画像縮尺の変更」欄をいじってみました。

510 x 340を、604 x 340に変更してしまえば手っ取り早いのではないかと思いました。
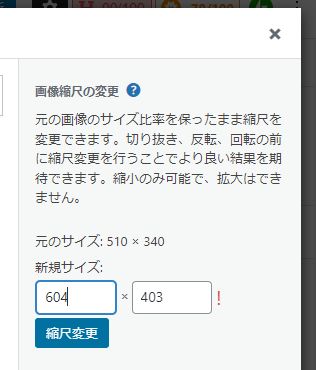
”510”を”604”に変更したところ、後ろの数字が自動で”403”となり、直後の欄外に赤字で”!”が表示されました。

その状態で「縮尺変更」ボタンを押すと、画面は更新されたかのように見えましたが、数字は510 x 340のままでした。
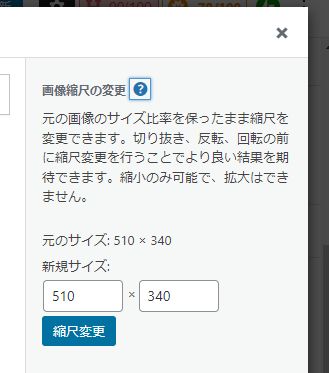
「画面縮尺の変更」と表示されている隣に”?”マークがあったのでクリックすると、ちゃんと注意書きがありました。


う・・・。
”元の画像のサイズ比率を保ったまま縮尺を変更”
”拡大はできません。” と書いてある。。
やっぱり注意書きはよく読まないと無駄な作業が発生するね。。
「画像のトリミング」欄をいじってみた(効果あり)
「画像縮尺の変更」はうまくいかなかったので、次は「画像のトリミング」欄をいじってみました。
こちらは効果がありました!
そしてようやくカルーセルに表示される画像サイズが整いました。
ここまで来るのに本当に半日掛ったので、きれいに表示された瞬間は本当にすーっと胸がすく思いでした。
削れる部分が画像上下に多い場合
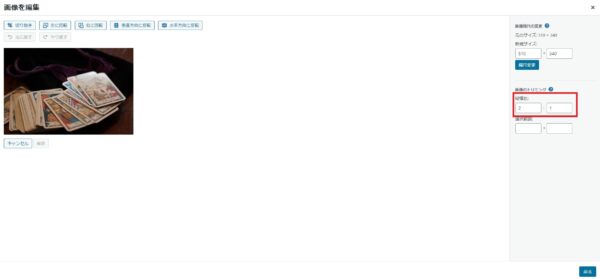
削れる部分が画像の上下に多い場合は、「縦横比」欄に”2:1”と入力してから画像上で範囲選択すると、自動で2:1の枠が表示されます。


任意の場所に移動してから「切り抜き」ボタン、「保存」ボタンを押すと、画像が保存されます。
削れる部分が画像上下に少ない場合
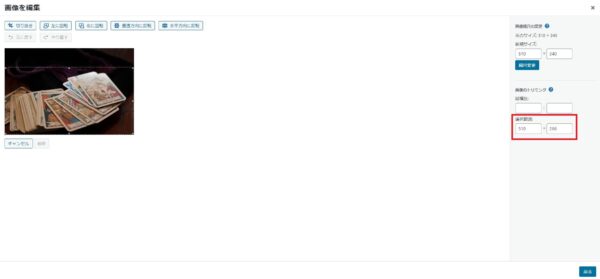
一方で、削れる部分が画像上下に少なく、自分で細かく調整したい場合はこちらの手順で行います。
画像上で範囲選択すると、「選択範囲」欄に数字が表示されるので、自分の希望する数字(今回の場合はだいたい2:1の比率の数字)になるように調整します。

任意の範囲を選択してから「切り抜き」ボタン、「保存」ボタンを押すと、画像が保存されます。
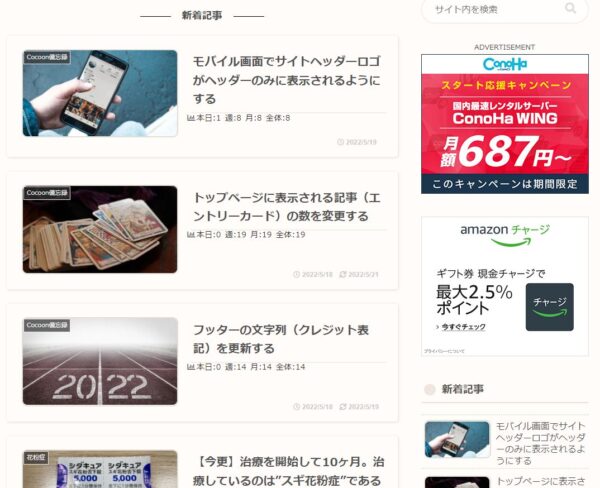
カルーセルの表示を確認します。
ようやく縦幅が揃いました!!
長かったです。。

「新着記事」も見てみます。
こちらもそんなに差はないように見えます。
よく見ると違うのかもしれないけれど、ぱっと見は分かりません。

学んだこと アイキャッチ画像を選ぶときはサイズに注意!
今回の騒動で、アイキャッチに使用する画像のサイズは、1,280×800ピクセル以上のものを指定しなければいけないと強く認識しました。

だいぶ時間をロスしてしまった。。
けれど、今まで曖昧にしていた「画像を編集」画面の使い方が分かったので、良しとしよう。。